一、构图图形的层次感
图形和元素之间的层次感,可以在干扰视觉的同时,突出自身所想体现的主题,这种表现方式往往是比较直接而且有效的方式。我们所说的这种视觉干扰是在分散欣赏者多余视线的同时,更能注意到这一设计的主题上,为这种干扰方式所产生的图形是这个主题的辅助图形。就如下面我引用的这个图形,图形中那些不规则的半透明元素、光线、数字、方块、以及那些放大了的机器人构成了一定的纵深感和层次性,这写元素在分散视线的同时又将欣赏者的视线集中到了中心的和下方的机器人身上。这种设计方式是现在比较多见的一种设计方式,可能大多数的人都觉得比较吧。
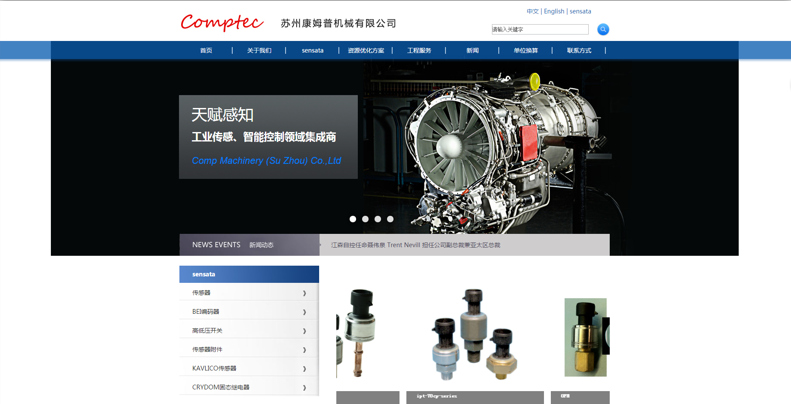
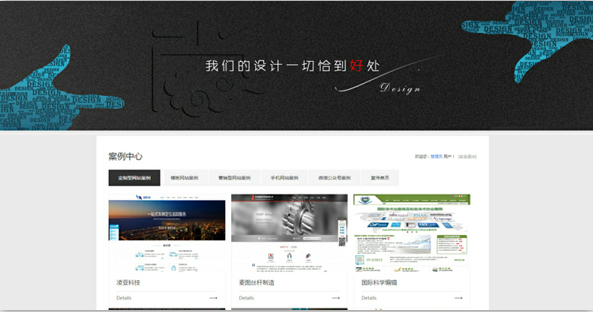
二、构图的视觉线牵引
利用色彩或者元素来牵引欣赏者的视觉,让欣赏者随着设计师的的思维去思考和观看作品。现在存在的大多数作品都是运用点、线、面来引导,以图形和元素出现的引导方式的作品比较少见。就像下面的这个图形,视觉的中心是中间的那一条白色的色块,及当中的文字,而在上下的张图片的交接处出现的那条蓝色的线段,就在牵引欣赏者的视觉移动到图形中的文字和其他的小的图形上。
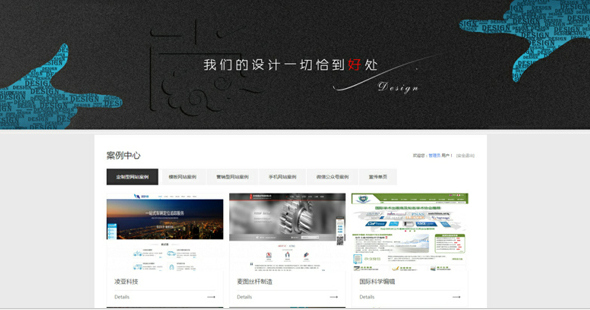
三、色彩诱导
图中的主体色块运用了红色和灰色,而图中大背景的白色块和红色行成了强烈的对比,灰色在平衡色彩的强烈对比的同时,也和红色起了一定的对比重用,而主题的文字和 上也用到k了黑色和红色的对比。
四、明暗诱导
利用由光感折射、光感捕捉、动态光感及明暗差异性的一些共性来衬托主题。
五、瞬间捕捉
利用眼睛感官的瞬间接受、来捕捉视觉点。
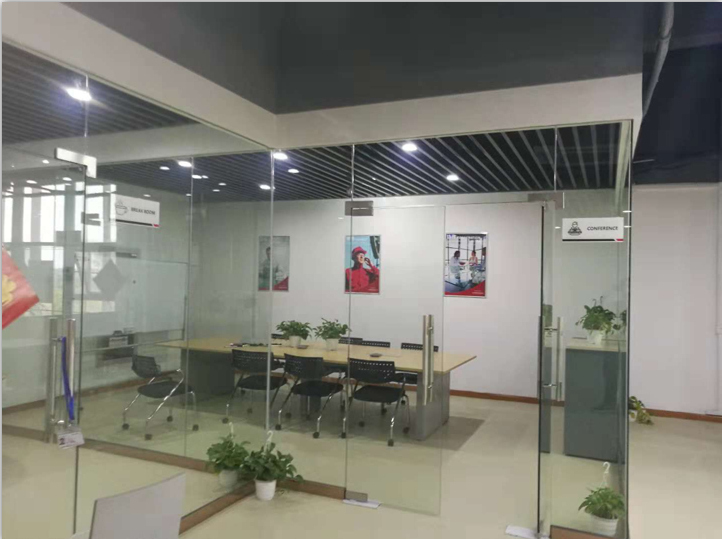
六、抓突破点
靠突破图形图象本身的视觉平衡点来达到视觉要求 运用图片素材的本身来寻找设计的突破点,依据图形自身所产生的空间感,光感,等一些突出的地方,来加以利用,从而突出设计的主题。如图 图中的电梯产生了强烈的空间感,稍加修饰一张好的平面作品就问世了。
七、比例大小
依据事物本身的比例关系,在等比的关系上追求视觉上的平衡关系、 突破事物本身的等比关系。